ツイッターカードという名前すら知らなかった
私はブログを始めてまもないワードプレスブログ初心者です。昨今、ツイッターにツイートするときにブログ記事の紹介を表示するツイッターカードを設定できたらなあと思い、格闘してました。
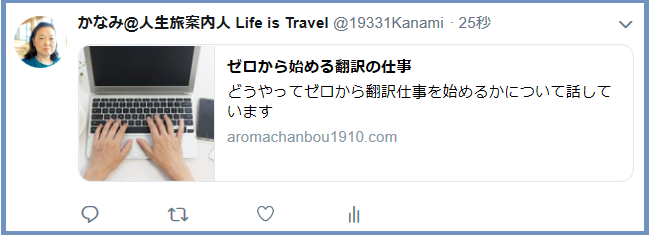
ツイッターカードってこれのことです。

私は最初はわからなくてアイキャッチ画像とよんでいたくらいですから、検索しても何も出ず、嫌になりました。ツイッターにブログ記事を紹介する画像、と検索してはじめてその画像をツイッターカードということを知りました。
検索してみるとどうやらホームページのソースコードにOGP(OpenGraph Protocol)を設定する方法とプラグインをインストールして設定する方法があることがわかりました。
初心者にとっては分かりやすく簡単な方法の方がまちがいがありません。私はOGPをいじってワケわからなくなったので初心者の方にはプラグインによる設定をお勧めします。
プラグインもいろんなのがあります。All in One SEO、Jetpack、Twitter Card Meta、Yoast SEOが代表格でしょう。
この4つは機能がツイッターカードだけでなくほかにもあるので、一長一短ですが、操作が簡単で、ツイッターカードに限定し、必要最低限の情報をカードにもりこんでくれる機能のあるプラグインはTwitter Card Meta、Yoast SEOの二つだと思います。
そこで今日はこの二つのうち、Yoast SEOによりワードプレスでツイッターカードを設定する方法について話しましょう。ワードプレスでの設定なのではてななどの他のブログには使えない方法です。Twitter Card Metaは後日、話します。
Yoast SEOの一般設定
まず、ワードプレスにログインし【管理画面】を開きます。そうすると左横に【プラグイン】があります。そのプラグインで【新規追加】を選択します。画面右上に【検索窓】があります。そこに、【Yoast SEO】と入力すると、検索結果に、Yoast SEOがでてきます。【インストール】して【有効化】します。画面左横のしたの方に【Y SEO】が現れます。そこを押し、【ソーシャル】を選択します。
ソーシャルのTwitterタブで以下のような画面が現れます。
アカウントタブにはTwitterのユーザー名を@なしで入力し変更保存ボタンを押します。
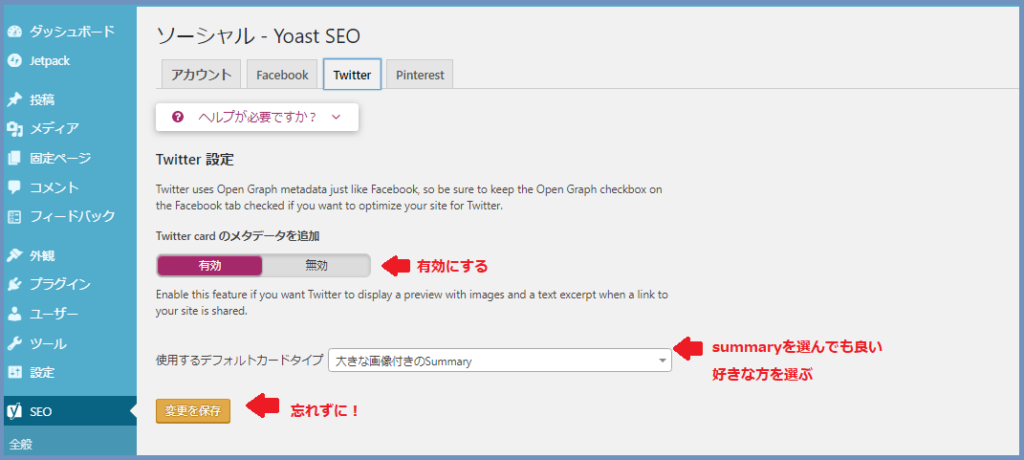
次にTwitterの設定タブ
Twitter cardのメタデータを追加、を必ず【有効】にします
使用するデフォルトカードタイプは【summary】か【大きな画像つきのsummary】かのいずれかを選択します。ここは好みで選んでください。
終わったら、【変更保存】ボタンを押します。
投稿記事でのYoast SEOの設定
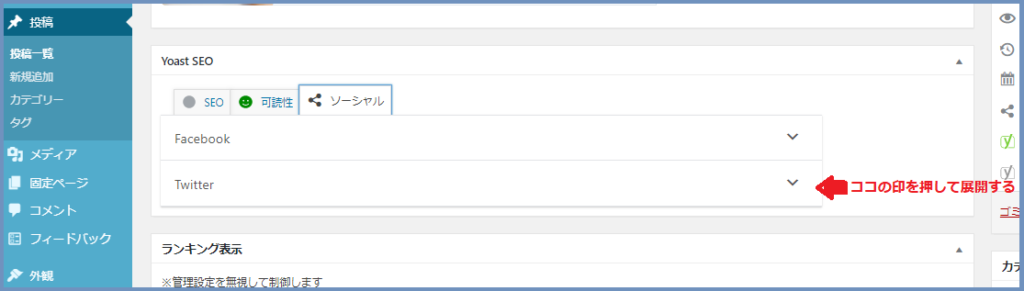
管理画面の投稿の【投稿一覧】を選択します。一覧にある記事の中から、ツイッターカードを作りたい記事を選びます。編集ボタンで記事を開き、下方に画面を移します。
3つのタブが並ぶところで【ソーシャルタブ】を選択し、Twitterの印を押します。
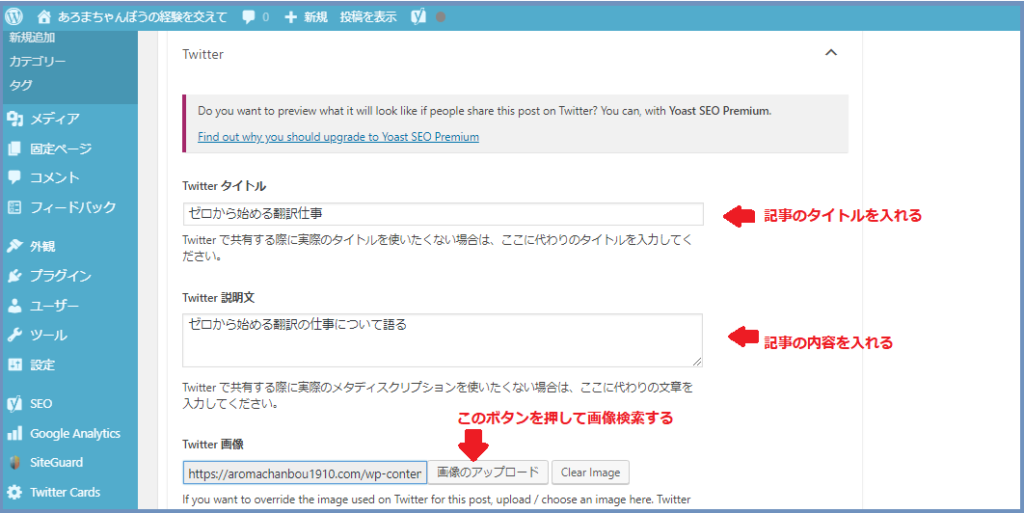
すると次のような画面が現れます。
Twitterタイトル→表示させたい記事のタイトルを入力します
Twitter説明文→表示させたい概要説明を入力します
画像のアップロードのボタンをおしてあらかじめメディアのライブラリにアップロードしておいた画像の中からツイッターに表示させたい画像を選びます。(画像選択については他の記事を参照してください。)最後に【変更を保存】を押します。
ワードプレスのYoast SEO側の設定はこれでおしまいです。つぎはTwitter側です。
ツイッター側の設定
ツイッターカードの表示をさせるにはツイッターに申請しなければなりません。まず、【ツイッターにログイン】します。

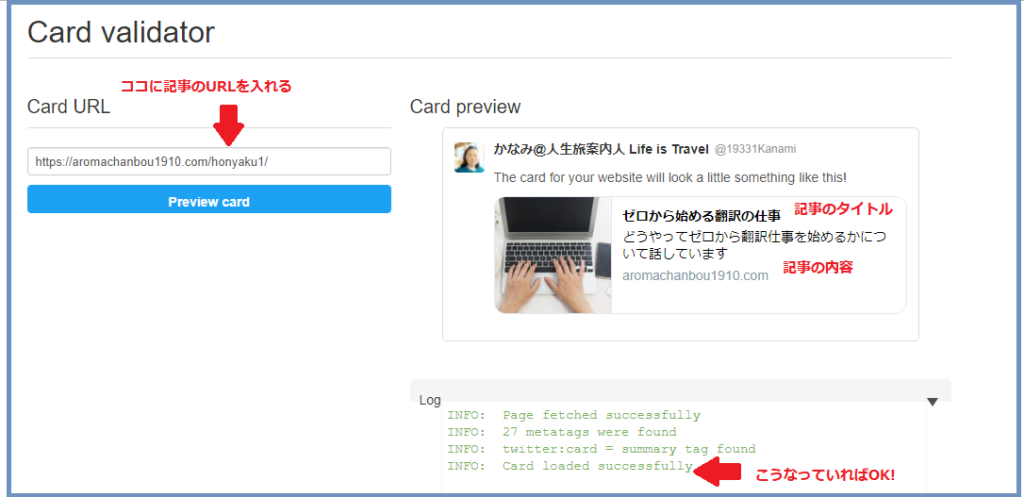
そしたら、【Card Validator】にうつります。そこに表示させたい記事のURLを入力します。
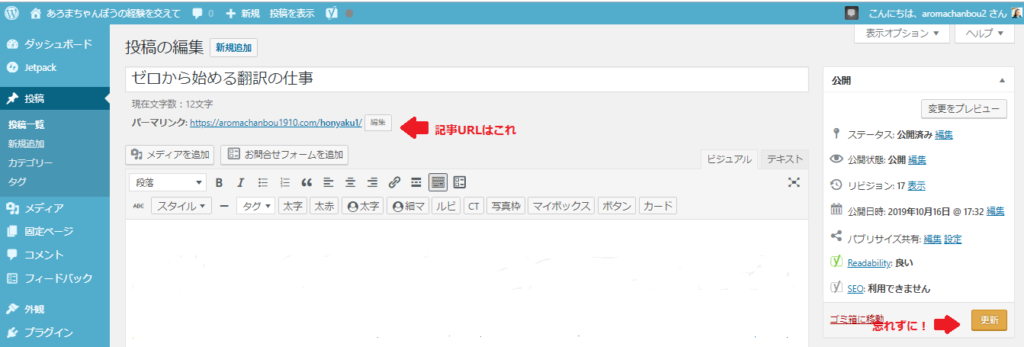
記事のURLは投稿記事の上部にある【パーマリンクをコピペ】すればいいです。(下図参照)
そして【Card Varidator】の青色のバーを押すと右側に表示させたいツイッターカードのプレビューが現れます。その下に
INFO: Card loaded successfully
と言う文言が出れば、実際にツイッターでツイートするとき、ちゃんと期待していたツイッターカードができます。
実際にツイートするときは
記事のURLでしましょう。短縮URLは受け付けないので気を付けてください。
もし、表示されないときは、手順が間違えてないか、GOP設定をしてないか、他のプラグインが有効になってないかなどをさぐってみてください。
以上、Yoast SEOをワードプレスに設置してツイッターカードを作る方法でした。
参考になるといいな。
スポンサーリンク
スポンサーリンク