スマホの画面が拡大しなくて見えない!
スマホを眺めていて自分が書いたブログ記事をみて、画像が小さくて見えないことに気づきました。主たる読者がスマホユーザーなのにせっかくいれた画像が小さいのでは読む気になれないでしょ!慌てた私でした。
そこで指二つでビヨーンと画像を拡大する方法、つまり、ピンチアウトを調べました。最初、見つけたプラグインEasy Fancy Boxは確かにパソコンの画像を拡大してくれました。しかし、スマホでやってみたらうんともすんとも拡大されず、ピンチアウトもできませんでした。
調べてみると、ピンチアウトにはheader.phpに手を加えないといけないと言うことがわかりました。しかし、ワードプレスをみても、どこにもそれがありません。え?どういうこと?更にみていくとなんとFFFTPを操作してheader.phpが見れるように設定しないとならないとなってました。あー一番さわりたくなかった部分です。まちがえたら、フォルダ、どうなってしまうの??と思い、踏みとどまりました。しかし、あるブログ記事に、この設定をしないとGoogleアドセンスの申請もできないと書いてあり、え?それ、困る、収益あげるためにブログかいてるんでしょ!となり、がんばりました。以下がその詳細です。
Easy Fancy Boxのインストールと有効化
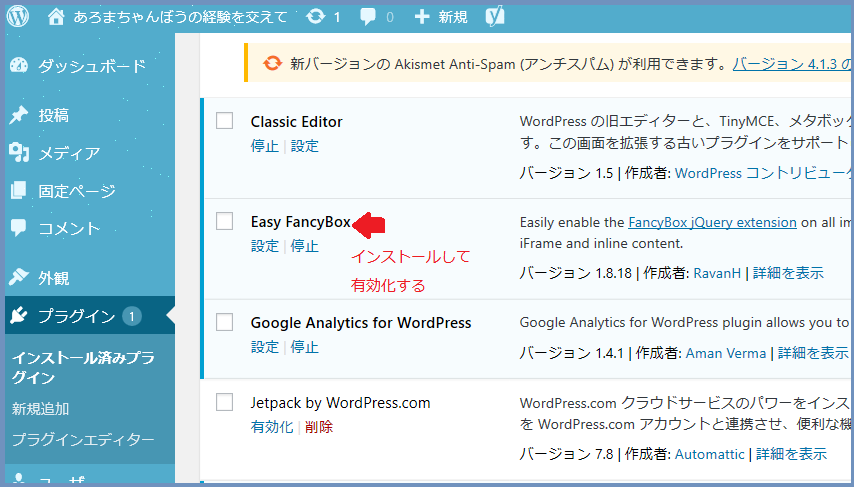
まず、管理画面を開き→プラグイン→新規追加→検索窓にEasy Fancy Boxと入力→インストール→有効化をします。
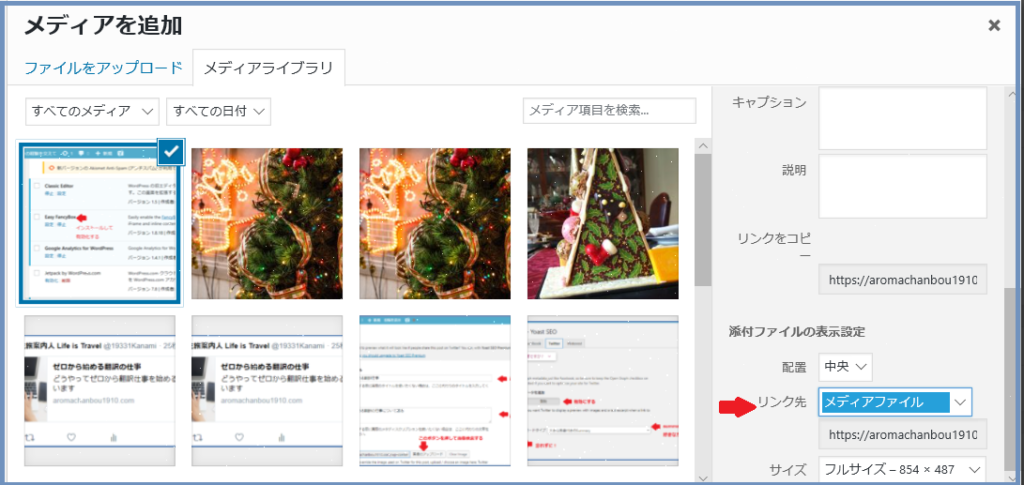
次に管理画面→メディアを開き、投稿記事に挿入する画像をライブラリにアップロードして追加し、選択後、右下のリンク先をメディアファイルにします。下書き保存します。この作業は画像をアップロードするたびに行います。
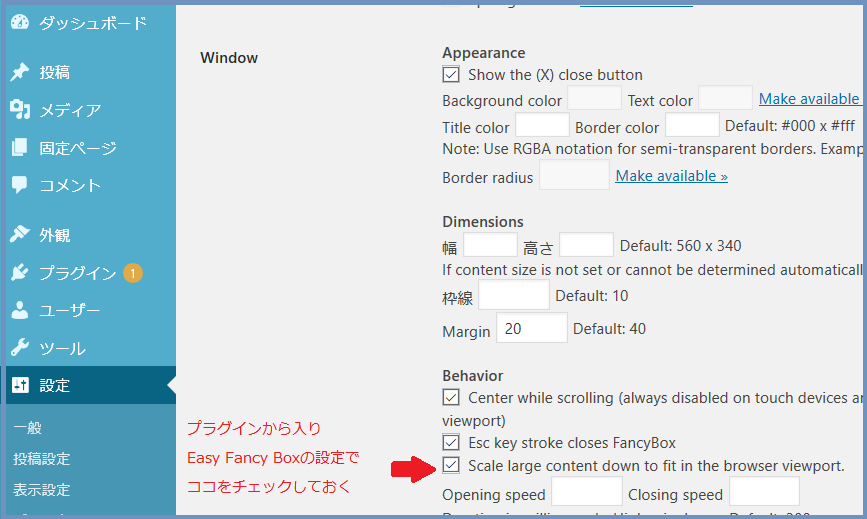
最後にEasy Fancy Boxの設定の下記に部分にチェックいれます。
これまでがEasy Fancy Boxの設定の仕方です。
header.phpの設置
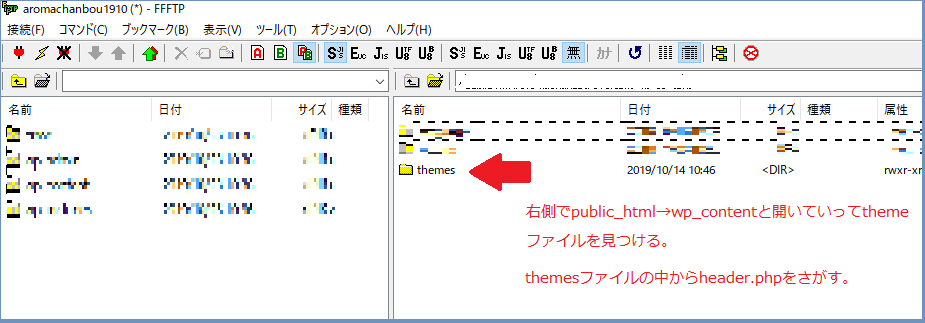
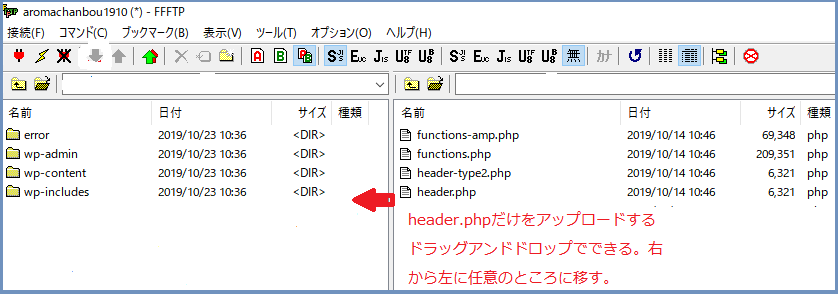
header.phpを右側で
public.html→wp.content→themesとフォルダを開いていき、みつけます。
まず、header.phpだけをFFFTPを使ってダウンロードします。(右側→左側にドラッグアンドドロップ)
FFFTPで右側で子テーマ(ここではAffinger5Child)を展開してその中にheader.phpをアップロードします。(左側→右側にドラッグアンドドロップ) 間違っても、親テーマにアップロードしないこと。(ここではAffinger5)
管理画面から外観→テーマエディタを開いてheader.phpがあることを確認します。
あれば、その先の作業に移れます。
ピンチアウトの設定
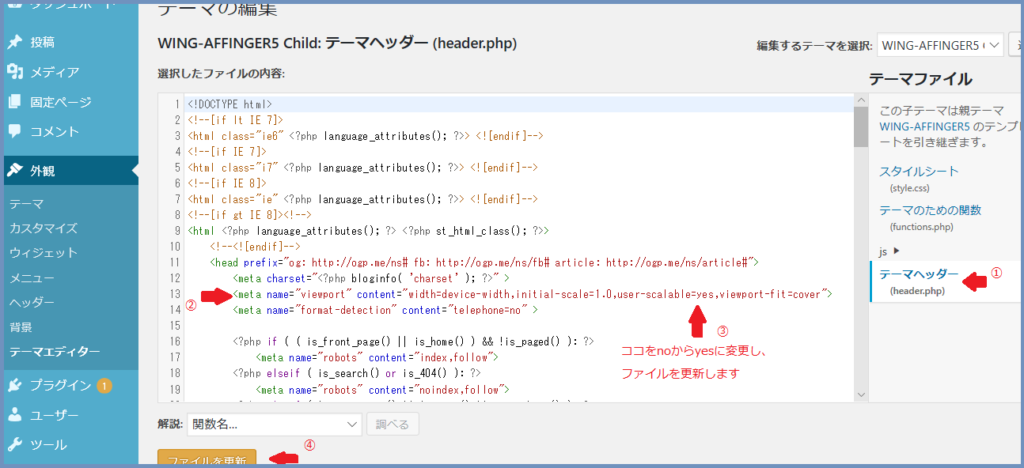
管理画面→外観→テーマエディタ―→テーマヘッダーからheader.phpの以下の箇所をnoからyesに変更して設定更新します。
するとあら不思議、自分のブログサイトがスマホでピンチアウトできます。
ビヨーンと拡大したとき飛んで跳ねて喜んだのはいうまでもありません。
快感です!ぜひお試しあれ。
(追記)その後、調べたらピンチアウトはGoogle Chromeでしかできないことがわかりました。
もし、ANDROID以外のスマホにGoogle Chrome以外のブラウザがあればそれではピンチアウトとできませんのであしからず。
スポンサーリンク
スポンサーリンク