アドセンスに合格したら、早速広告を貼りつけたいですよね。
色々試してみて一番かんたんだった方法を紹介したいと思います。
目次
一般的な広告の貼り方
アドセンス側ですること
まずはアドセンス合格のメールで【利用開始】をクリックします。またはグーグルアドセンスにログイン
掲載の自動化にして、自動広告にしてもいいのですが、勝手にたく
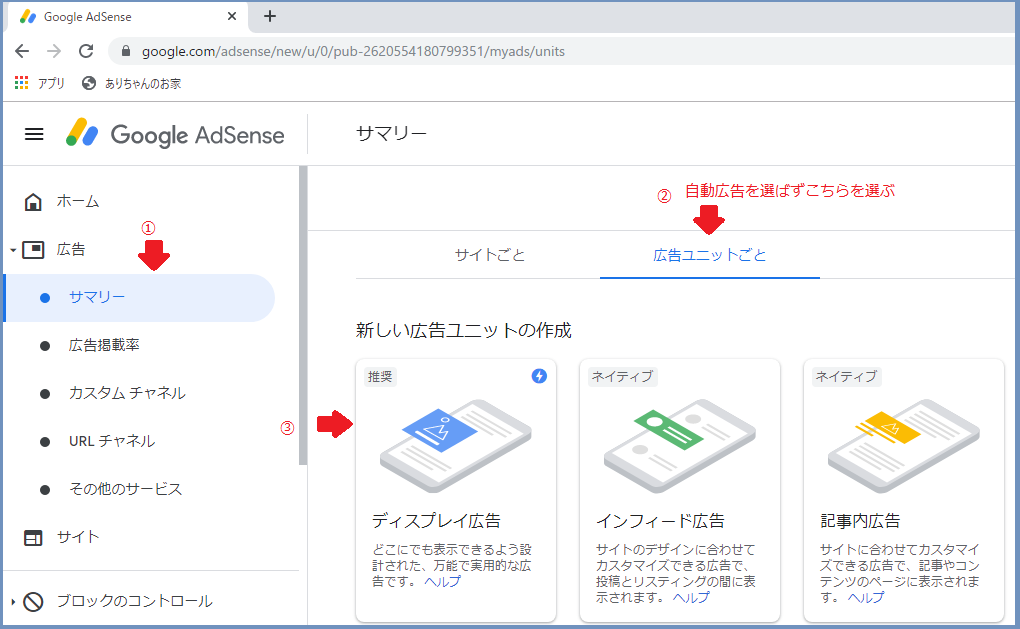
下記のように、広告→サマリー→広告ユニットごと、の順に展開していきま
次に[ディスプレイ広告を]選びます。左端の[ディスプレイ広告]は記事内以
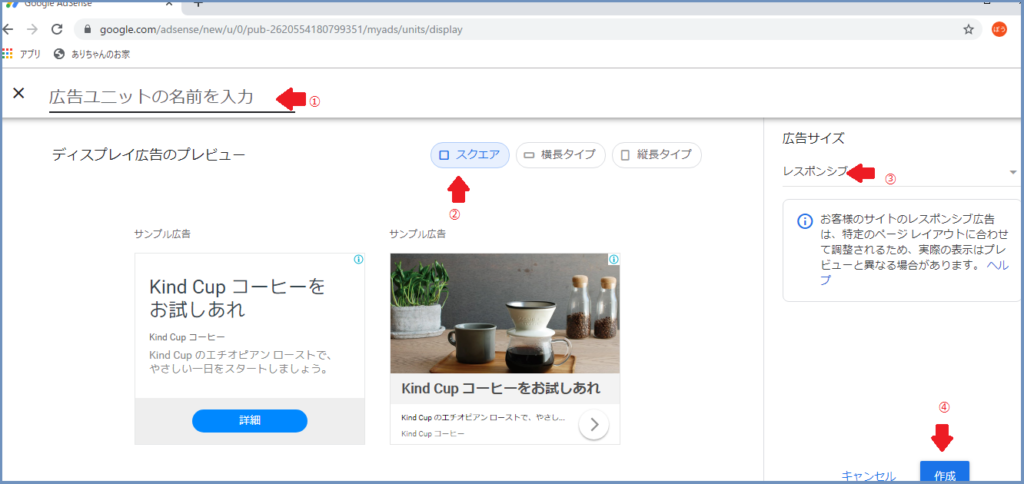
任意の広告サイトの名前をかいたのち、スクエア→レスポンシブの順に選んでいきます。ス
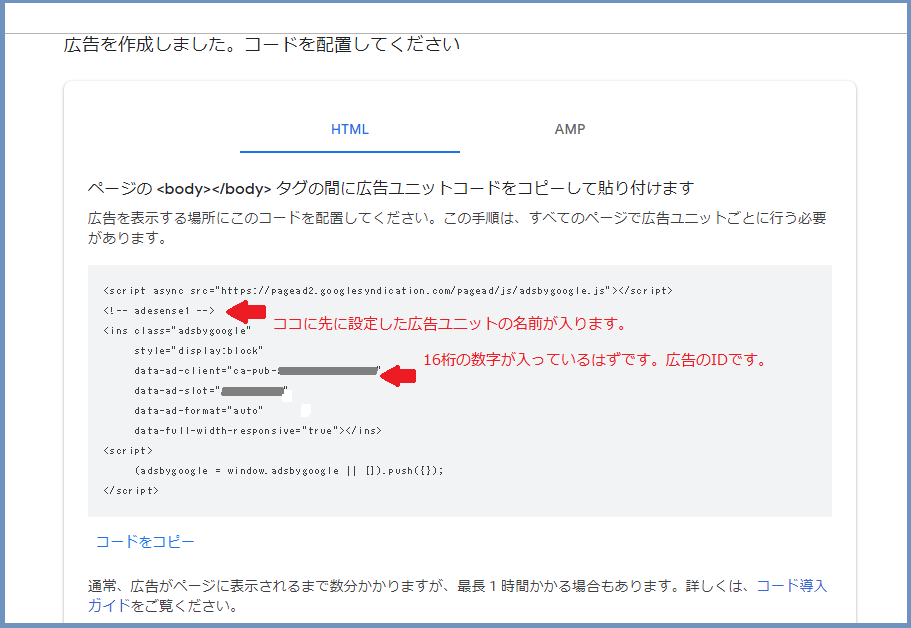
広告コードができあがります。先ほど書いた広告サイトの名前とp
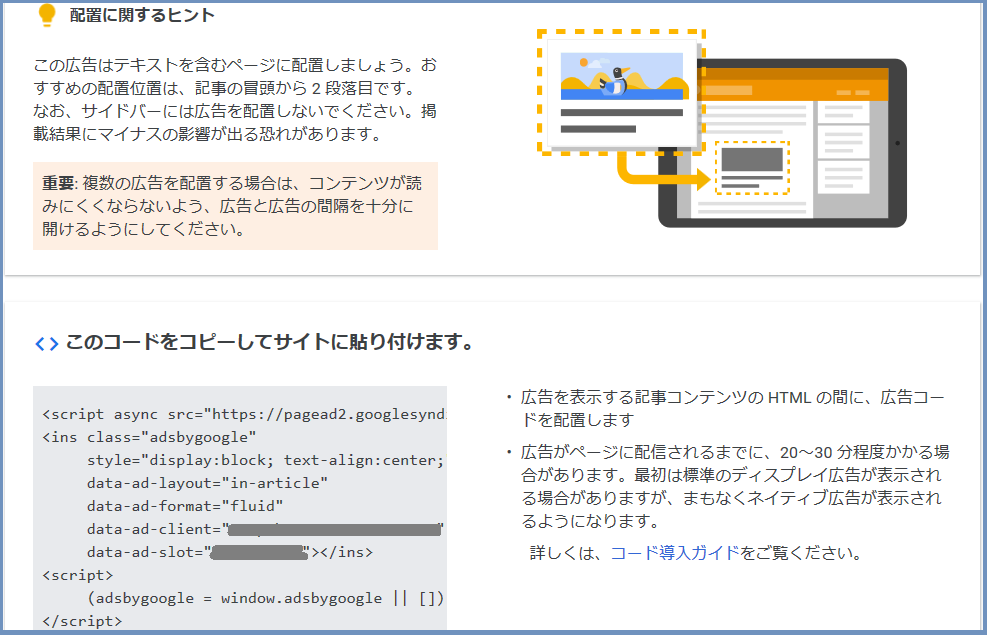
このコードをコピーします。
ワードプレス側ですること
私はテーマAffinger5を使用していますので、それに沿っ
さて、先ほどコピーした広告コードをもったまま、ワードプレスに
記事の一番下に広告を置きたい場合は次のようにします。
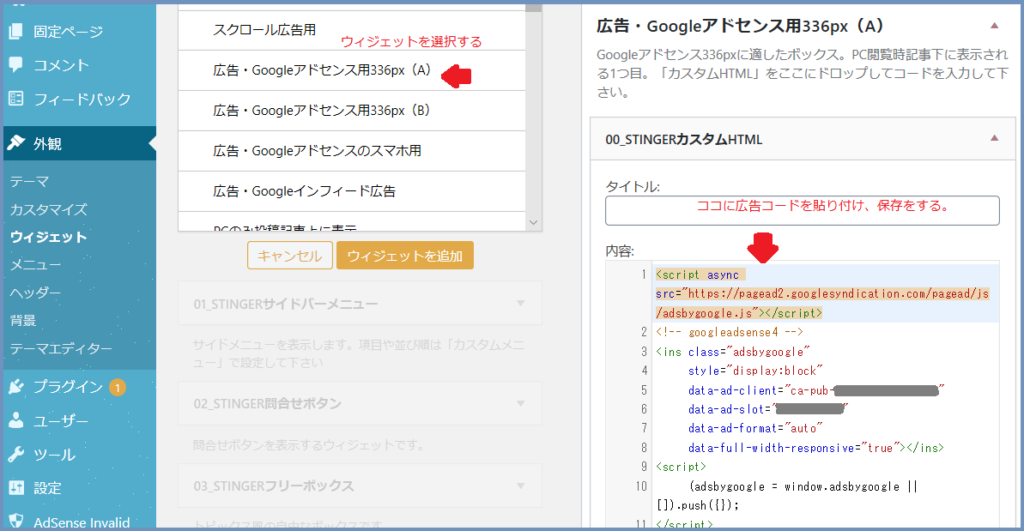
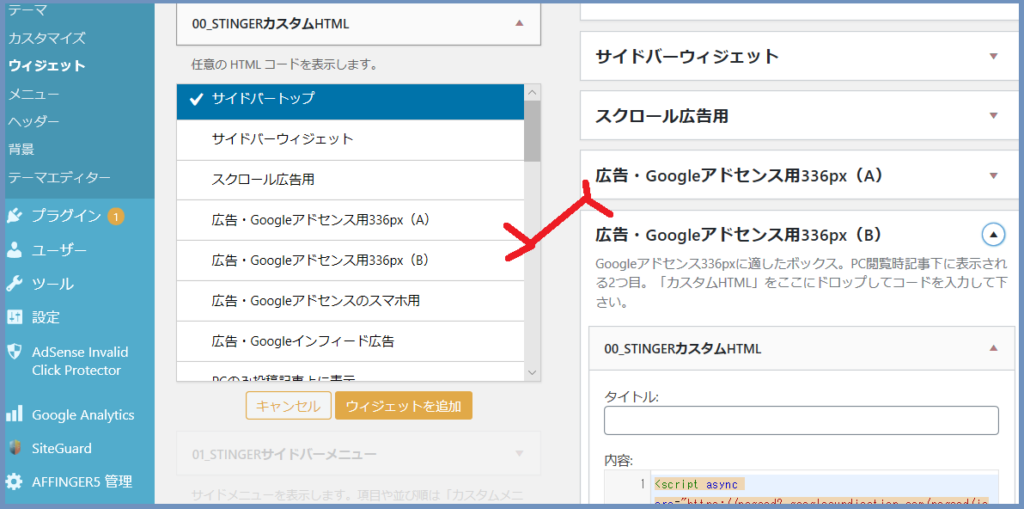
1)左側のカスタムHTMLを展開し、広告Aを選択します
2)右側の広告Aを展開するとカスタムHTMLが入ってます。そ
横に二つ並べて広告表示する
ここで二つ並べて置く場合は先の工程に続けて次のようにします
1)広告Bにも先ほどと同じ広告コードを貼りつけ、保存します
2)Affinger5管理→デザインと展開します。デザインの
3)Affinger5管理→投稿・固定記事で「PC閲覧時に記事下のアドセンス広告を横並びにする ※「PC閲覧時のサイトの幅」を1114px以上に設定して下さい」にチェックを
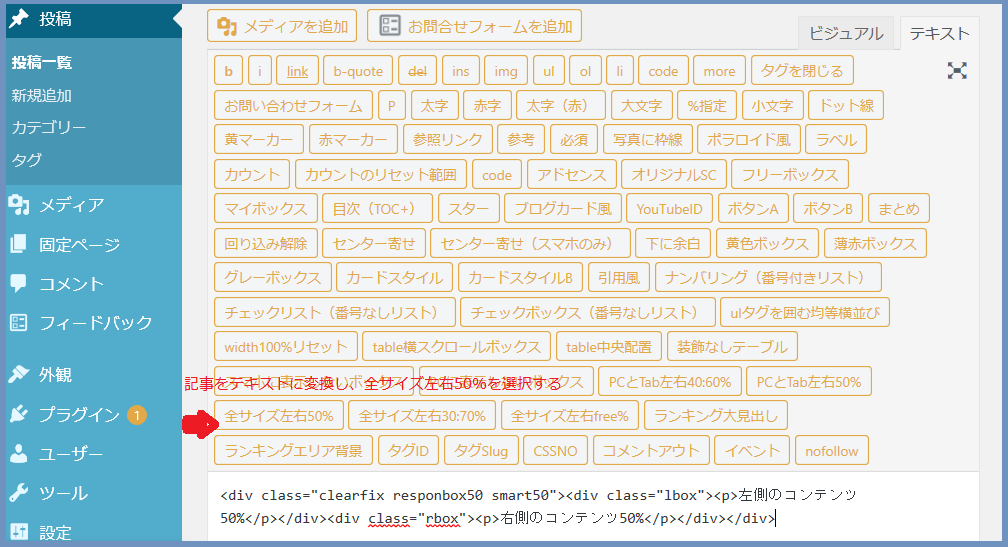
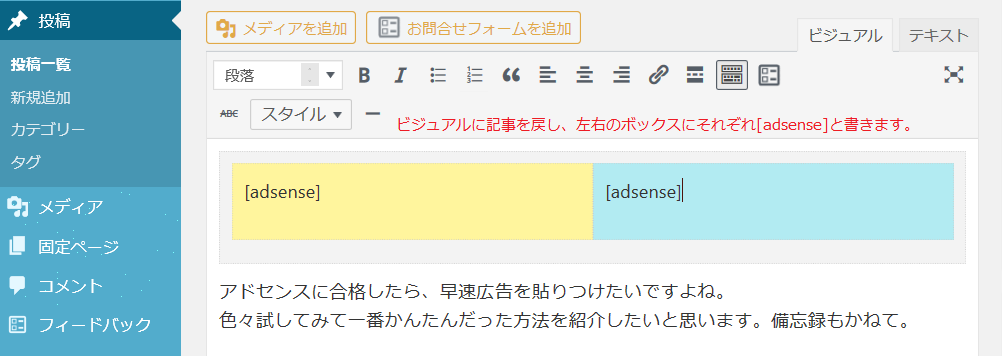
4)記事一覧にもどり、二つ並べたい記事を選び、テキストにして
これで投稿の確認
記事内に広告表示する
アドセンス側ですること
では、記事のまん中に広告を置く場合はどうしましょう。
新たに広告ユニットを先ほどの右端にある[記事内広告]を選択します。
その後はまん中に使うことがわかるような広告ユニットの名前をつ
広告コードをコピーします。
ワードプレス側ですること
ワードプレスに移り、広告を貼り付ける記事をテキストにして、HTMLのh2の直下にコードを貼り付けます。その後は記事の下
h2直下であれば、2000文字くらいなら2ヶ所置くと読者
この方法は記事ごとに行うので、複数の記事を一括して広告を貼り
記事内の広告は文章の長さにもよるので記事ごとに広告を貼ること
スマホに広告表示する
アドセンス側ですること
最後にスマホに広告を貼る方法を書きます。
アドセンスの広告→サイト→広告ユニットの順に展開していき、左
ワードプレス側ですること
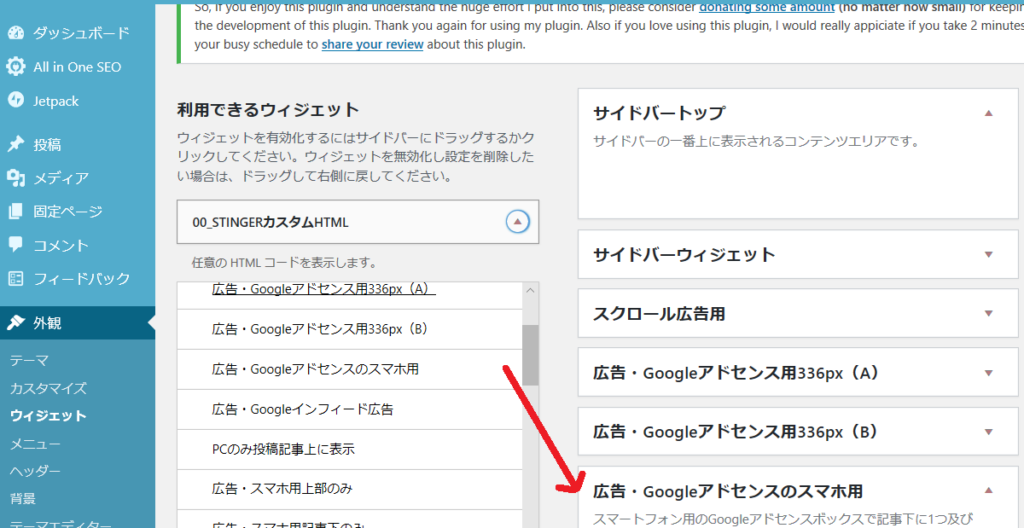
次はワードプレスに移り、外観→ウィジェットと展開し、カスタム
1点だけ注意しないといけないのは、書いた文章よりも広告が大き
広告表示のまとめ
以上をまとめます。
1)アドセンス側で
*広告ディスプレイを選択する
*広告ユニットの詳細を決める
*広告コードを作成しコピーする
2)ワードプレス側で
*ウィジェットを開く
*広告を載せる記事の場所を決める
*カスタムHTMLの欄にコードを貼る
*保存する
3)横に二つ並べるには1)、2)に加え、
3-1)Affinger5管理の
*デザインの「PC閲覧時の幅」を1114xにする
*記事・固定記事の「PC閲覧時に記事下のアドセンス広告を横並びにする ※「PC閲覧時のサイトの幅」を1114px以上に設定して下さい」にチェック *投稿記事をテキストにして全サイズ左右50%にを選択し、ビジュアルに戻し、水色と黄色のボックスに[adsense]と入力し、保存又は更新する。
3-2)記事内に広告を載せる場合は上記1),2)に加え、
*記事をテキストにする
*記事のh2直下に広告コードを貼る
*記事を下書き保存又は更新する
4)スマホの貼り付け方は1)、2)と同様です。
何度も書きましたが、記事が主体ですので、記事の邪魔にならない
試行錯誤して自分なりの収益のでる広告の貼り付け方をしてみてく
スポンサーリンク
スポンサーリンク